
Intuicyjne menu w sklepie internetowym wpływa zarówno na zachowanie konsumentów, od którego zależy konwersja, jak i na pozycjonowanie strony w wynikach wyszukiwania Google’a. Breadcrumbs, czyli okruszki, są jednym z najważniejszych elementów nawigacyjnych. Jak wygląda menu okruszkowe? Sprawdź, jak je zaprojektować, aby zachęcało potencjalnych klientów do przeglądania produktów i wspierało strategię SEO.
Z tego wpisu dowiesz się:
- czym są breadcrumbs w sklepie online,
- co powinno się znaleźć w menu okruszkowym e-sklepu,
- jak zaprojektować nawigację strony serwisu e-commerce.
Breadcrumbs w sklepie internetowym – co to jest?
Breadcrumbs, czyli menu okruszkowe, to element nawigacji strony www, który ułatwia użytkownikom jej eksplorowanie. Okruszki w sklepie online odgrywają rolę kierunkowskazów. Pokazują konsumentom ich aktualną lokalizację w strukturze witryny i umożliwiają przenoszenie się jednym kliknięciem do innych sekcji.
Breadcrumbs w sklepie internetowym uzupełnia menu główne oraz listę kategorii. Źródło: Zielony Ogródek
Breadcrumbs w e-commerce mogą podwyższać konwersję. Dlaczego? Menu okruszkowe oddziałuje na zachowanie użytkowników w sklepie internetowym, motywując potencjalnych klientów do odwiedzania wielu podstron – w szczególności kategorii produktowych. Z tej nawigacji korzystają przede wszystkim:
- Konsumenci stawiający pierwsze kroki na ścieżce zakupowej – to osoby, które zamierzają zamówić pewien produkt (np. ekspres do kawy), ale nie wybrały jeszcze konkretnego rodzaju (np. ciśnieniowego lub kapsułkowego), więc przeglądają różne kategorie w sklepie internetowym. Breadcrumbs umożliwiają niezdecydowanym klientom płynne przełączanie się między ogólnymi kategoriami a przefiltrowanymi listami produktów – bez konieczności używania głównego menu lub usuwania filtrów.
Breadcrumbs, wyróżnione filtry i opcje sortowania upraszczają poruszanie się w sklepie internetowym. Źródło: Euro
- Potencjalni klienci, którzy odwiedzili sklep internetowy dzięki kampanii SEM – reklamy wyświetlane w płatnych wynikach wyszukiwania Google’a mogą przyciągać osoby, które szukają pewnych grup produktów, np. skórzanych sandałów damskich na koturnie. Jeśli klientka zechce zobaczyć inne propozycje w e-sklepie, wystarczy, że kliknie menu breadcrumbs, aby zerknąć na wszystkie sandały damskie.
Menu okruszkowe w sklepie internetowym pozwala na szybkie przejście do ogólnej kategorii produktowej. Źródło: Reneé
Co powinno się znaleźć w menu okruszkowym e-sklepu?
Menu okruszkowe ma najczęściej formę tekstową. Składa się z nazw kategorii produktowych i strzałek wizualizujących ich lokalizację w strukturze sklepu online. Przeciętne okruszki SEO obejmują nie więcej niż 3-4 poziomy kategorii. Klienci, którzy chcą wyszukać asortyment spełniający precyzyjne kryteria, używają filtrów – najczęściej umiejscowionych w menu po lewej stronie lub nad listą produktów.
Funkcje filtrowania i sortowania ulokowane tuż pod menu okruszkowym umożliwiają szybkie wyszukanie produktów, które spełniają określone parametry. Źródło: Home&You
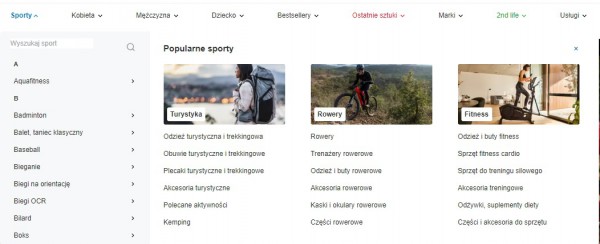
Jedną z rzadko spotykanych form breadcrumbs w e-commerce, mimo że wysoce atrakcyjną dla konsumentów, jest połączenie tekstu ze zdjęciami. Z takiego menu okruszkowego powinny korzystać sklepy internetowe w branżach, w których doznania wzrokowe sprzyjają podejmowaniu szybkich decyzji zakupowych, czyli np. modowej, ogrodniczej czy wnętrzarskiej. Wizualizacja przykładowych produktów na poziomie kategorii skłania użytkowników do przeglądania asortymentu.
SEO breadcrumbs w sklepie internetowym mogą przybrać formę atrakcyjnych kafelków. Źródło: Komfort
Jak zaprojektować nawigację w sklepie internetowym?
Projektowanie nawigacji strony www łączy zasady UI design z dobrymi praktykami w SEO. Z jednej strony – menu na stronie internetowej musi pozwalać użytkownikom na błyskawiczne odszukanie informacji. Z drugiej strony – okruszki rozwijają strukturę linkowania wewnętrznego, które wpływa na pozycje poszczególnych podstron w wynikach wyszukiwania Google’a.
Przeczytaj też: Budowa karty produktowej – jak zaprojektować konwertującą kartę produktu?
O czym warto pamiętać, tworząc schemat nawigacji strony internetowej?
- Breadcrumbs w e-commerce należy przemyśleć pod kątem małych ekranów. Co najmniej 79% konsumentów robi zakupy online za pomocą smartfona*. Zdarza się, że menu okruszkowe jest dostępne w wersji desktopowej sklepu internetowego, ale znika w widoku mobilnym. To błąd, ponieważ konsumenci tracą możliwość skorzystania z nawigacji strony www. Dopuszczalne rozwiązanie to ograniczenie okruszków w wersji mobilnej do kategorii wyższego rzędu.
Rozbudowane menu okruszkowe w wersji desktopowej sklepu internetowego. Źródło: Black Red White
Skrócone menu okruszkowe w widoku mobilnym sklepu internetowego prowadzi wyłącznie do jednej nadrzędnej kategorii. Źródło: Black Red White
- Niektóre linki w głównym menu strony internetowej powinny się zmieniać w zależności od bieżących akcji promocyjnych, nowości w asortymencie czy sezonowej popularności produktów.

Menu główne w sklepie sportowym powinno rekomendować konsumentom asortyment popularny w bieżącym sezonie. Źródło: Decathlon
- Każda z kategorii w sklepie internetowym powinna mieć unikatowy anchor. Teksty zakotwiczenia sugerują robotom Google’a tematykę danej podstrony. Poprawnie skonstruowane SEO breadcrumbs zmniejszają ryzyko kanibalizacji, czyli wewnętrznej rywalizacji podstron e-sklepu o pozycje na te same frazy kluczowe.
Nazwa „Apple iPhone” z menu okruszkowego powinna prowadzić wyłącznie do adresu URL widocznego w pasku przeglądarki. Źródło: MediaMarkt
- Okruszki zaimplementowane w danych strukturalnych, czyli specjalnych znacznikach, które ułatwiają odczytywanie strony internetowej robotom Google’a, wyświetlają się w wynikach wyszukiwania. Potencjalny klient może przejść do kategorii produktów jednym kliknięciem.
Menu okruszkowe sklepu internetowego widoczne w wynikach wyszukiwania. Źródło: Google
- Jeśli wdrożysz breadcrumbs w sklepie internetowym, nie musisz wyświetlać listy kategorii w menu bocznym. Umieść w nim funkcje filtrowania i sortowania, które przyspieszają przeglądanie asortymentu.

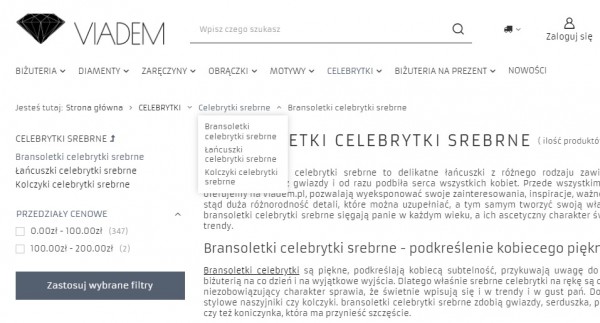
Menu boczne powiela kategorie podlinkowane w menu okruszkowym, co nie jest konieczne. Źródło: Viadem
Breadcrumbs w e-commerce – podsumowanie
- Breadcrumbs w sklepie internetowym wyglądają niepozornie, szczególnie w porównaniu z rozbudowanym menu głównym czy filtrowaniem produktów, ale są podstawą intuicyjnej nawigacji, która wpływa na zachowanie konsumentów.
- Poprawnie skonstruowane i wdrożone menu breadcrumbs wspiera pozycjonowanie sklepu internetowego. Okruszki SEO rozwijają strukturę linkowania wewnętrznego i sygnalizują robotom Google’a tematykę danej podstrony.
- Okruszki w widoku mobilnym sklepu internetowego można ograniczyć wyłącznie do nadrzędnej kategorii produktów. Dzięki temu rozwiązaniu użytkownicy nie są pozbawieni wygodnej nawigacji. Co więcej, spada ryzyko missclicku, czyli przypadkowego kliknięcia elementu innego niż
Źródła:
* https://www.outerboxdesign.com/web-design-articles/mobile-ecommerce-statistics
